GSAP Animate
Black Widgets is always compatible with the latest version of Elementor and WordPress; Below you'll find a list of the latest changes and how to use them... Scroll down ↓
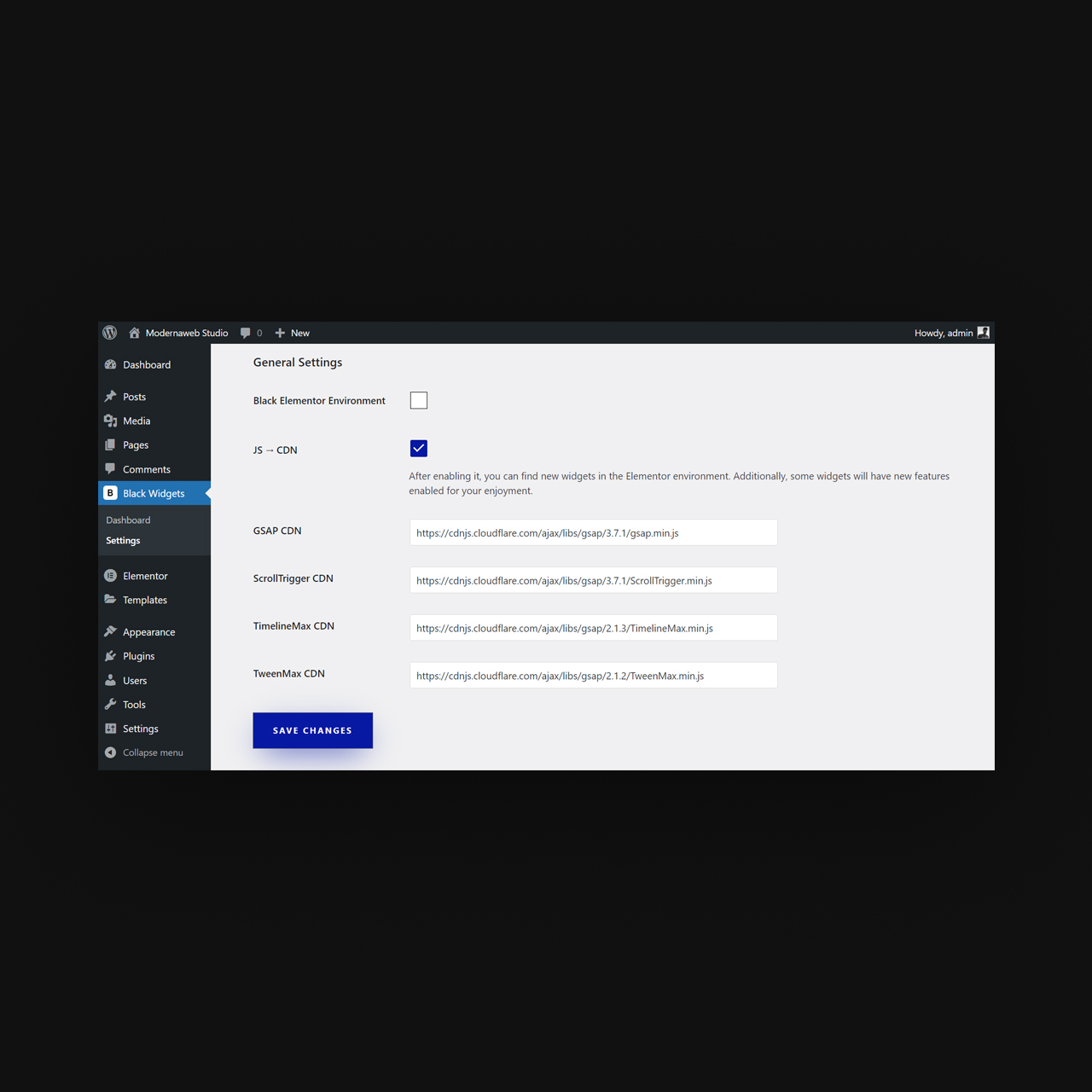
Set CDN JS
— On Settings
CDN JS stands for Content Delivery Network JavaScript. It is a way to deliver JavaScript files to your website from a server that is located closer to your visitors, which can improve the performance of your website. To set up CDN JS in Elementor, go to WP Dashboard > Black Widgets > Settings > JS → CDN; enable it and save changes, it'll refresh the page to show CDN options. You can then enter the URL of the CDN JS library that you want to use. Finally, save settings.


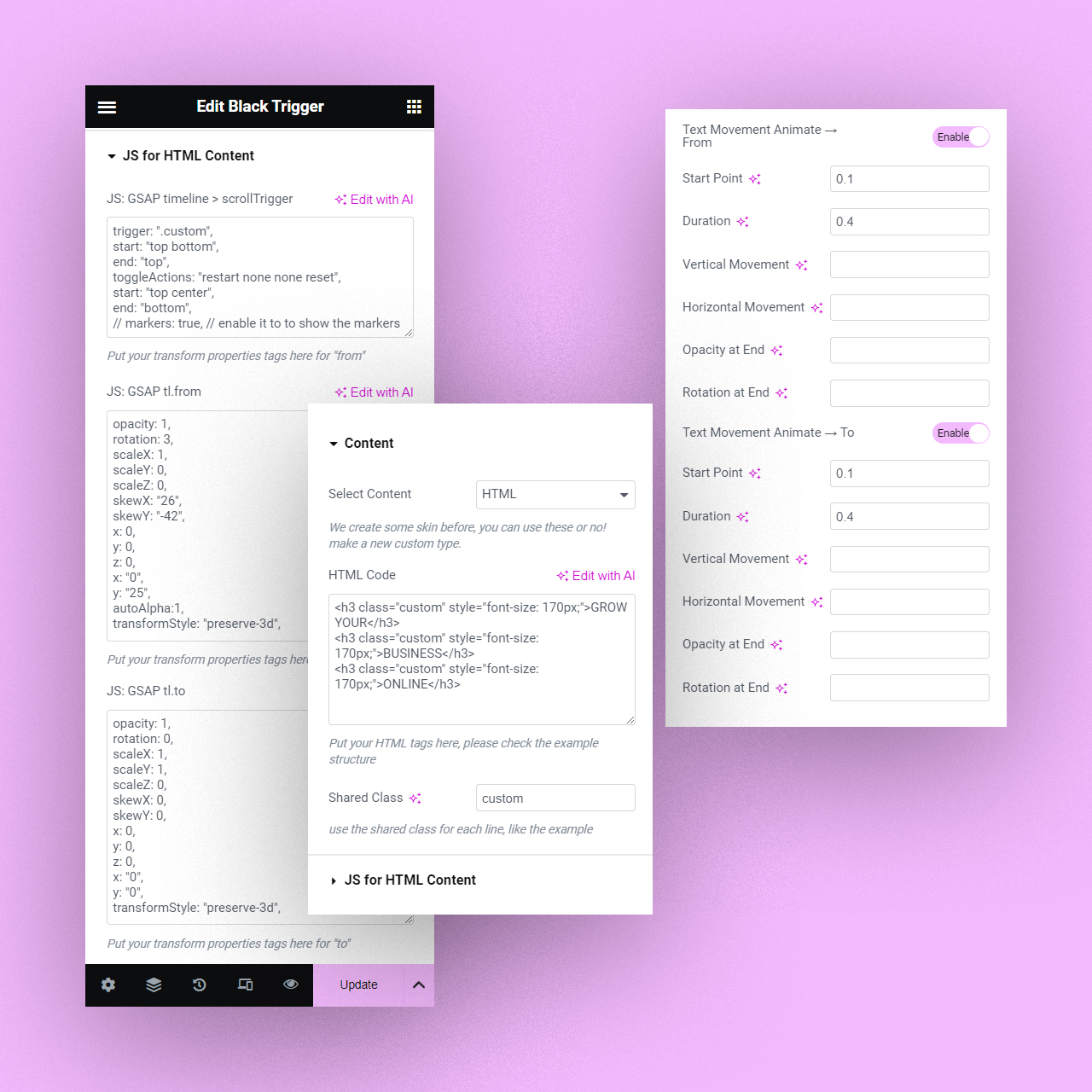
Adjust
— Widgets Options
Black Widgets For Elementor plugin allows you to customize the look and functionality of some widgets by adjusting their options. To do this, simply click on the Settings of certain widgets to activate triggers such as Black Trigger, Black Horizontal, Black Image Pro, and Black Typography widgets. This gives you greater control over how your widgets appear and behave.
Make Perfect
— Trigger Elements
Trigger elements in our plugin allow you to control when and how your animations play. You can add trigger elements to any sections or column on your page, and you can choose from various triggers, such as on scroll. By understanding how to set up CDN JS, adjust widget options, and use trigger elements, you can create stunning animations with Black Widgets and GSAP Animate.